Editing GUI
Once you have created the GUI object you are able to populate your GUI by adding Widget Objects:
-
Click on the Edit Widgets combobox droplist button
-
Select Add widget from the droplist

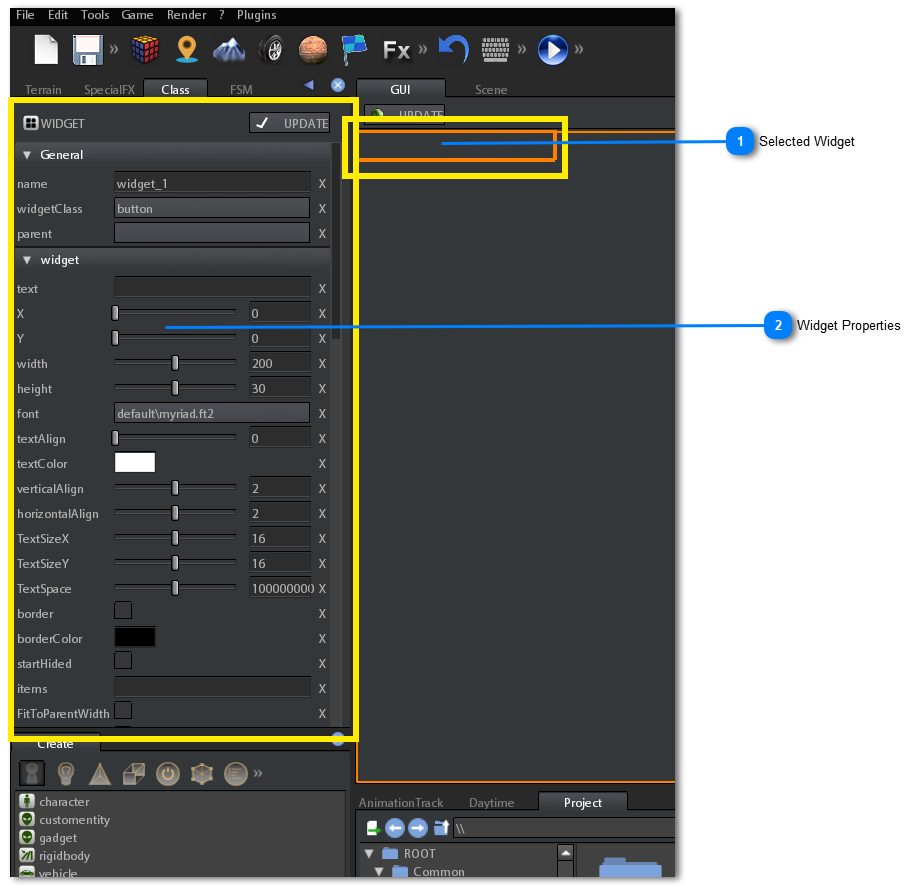
When you create a Widget object, the created widget is immediately selected.
When a widget is selected an orange border will appear around the widget in the GUI viewport, and its parameters will appear into the Class Properties tool.
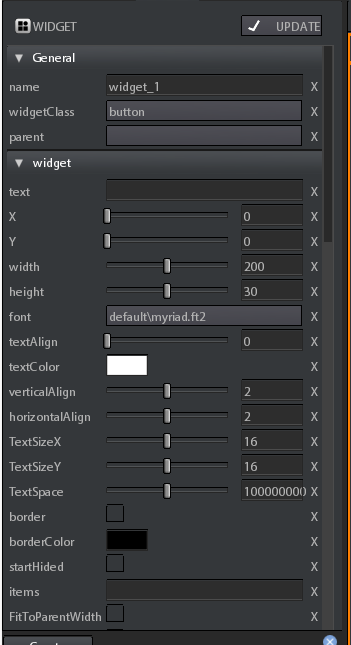
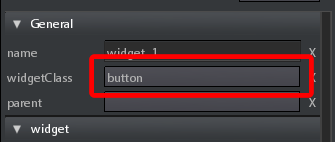
When you create a new Widget Object a default Button widget is assigned to it. You can change the widget class by clicking on the WidgetClass parameter in the General section of the Widget Object class properties, as showed into the following image:

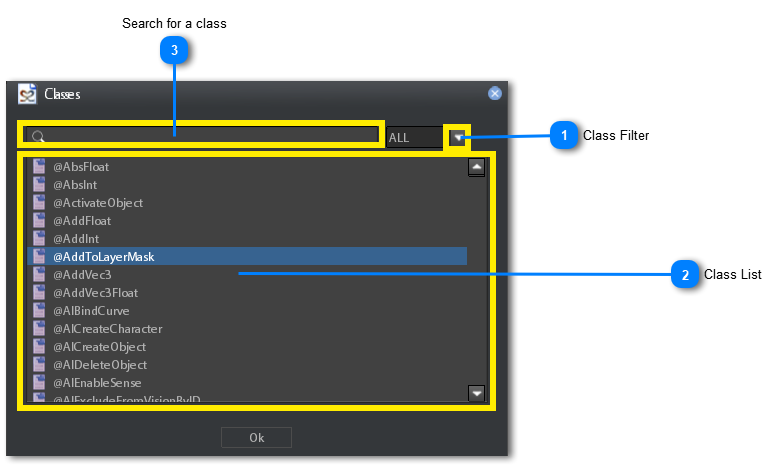
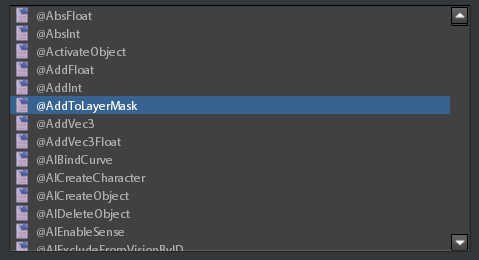
A new dialog will appear, containing all the classes available in S2ENGINE HD:
Once you have selected, in the class list, the widget class you want to give to the widget object you can click on OK button to apply. The widget object will be automatically converted into the desired widget class and it also will change its icon in the GUI Widgets tool.
Widgets can be organized in hierarchies by putting them inside special kind of widgets called Frames.
To Create a frame you have to simply create a widget and then assign it a Frame class in a way as described previously.
Once you have created a frame you can put inside it other widgets.
 A frame can contain other frames.
A frame can contain other frames.
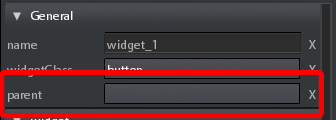
To put a widget inside a frame you have to first create the widget, then you have 2 possibilities:
-
Drag 'n' drop the widget item on the frame item in the GUI Widgets tool, as showed into the following image

-

-
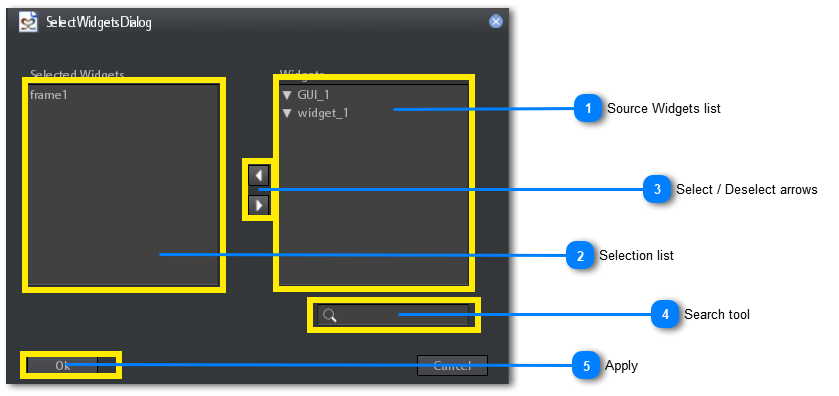
Click on the void button
-
The Select Widget Dialog will appear
For a complete description of the parameters of the Widget Object see the Widget Object paragraph.